AM
Akarshan - Full-Stack Web Developer Based in Markham, Canada
Currently interning at IBM Canada as a Software Development Engineer (SDE). After my internship, I’ll return to the University of Alberta to complete my final year in Computer Science.
I’m passionate about building impactful software. Outside work, I enjoy music, web design, and parkour. Blogs sharing my learnings and experiences are coming soon—stay tuned!
Loading...
Skills
JavaScript
React
Node.js
CSS
HTML
TypeScript
Git
Docker
Kubernetes
Java
Spring Boot
Go Lang
OpenShift
gRPC
Python
SQL
NoSQL
MongoDB
PostgreSQL
Microservices
REST
Work Experience
Click on the sections below to learn more.
- I
IBM Canada
SDE Intern
Worked in IBM’s Guardium Data Security Center (GDSC), part of the security portfolio.JavaSpring BootDockerKubernetesGo LanggRPC - A
Adewunmi Skincare
Full-Stack Developer Intern
Utilized Figma, React, Next.js, and TypeScript to design and develop UI elements, resulting in a 25% increase in the visual appeal and usability of the upcoming product. Applied Agile principles to ensure on-time delivery of high-quality products.Successfully integrated Sanity CMS into the NextJs landing page, streamlining content management processes and reducing update times by 50%, leading to improved website performance and increased customer satisfaction.Developed serverless functions using Google BigQuery SQL database, achieving 30% faster data retrieval and processing times, which significantly improved the overall user experience.FigmaReactNext.jsTypeScriptSanity CMSGoogle BigQuery - G
GreyJay Energy
Software Developer Intern
Developed an Android app using Vue.js and Ionic Capacitor that visualizes energy usage and empowers users to make informed decisions, resulting in reduced energy consumption by end-users.Conducted log-linear analysis on data using Python's Scikit-Learn (sklearn) library to make future predictions and used Vue.js and ChartJs to create UI chart components.Vue.jsIonic CapacitorPythonScikit-LearnChart.js
My recent projects
Few of my favorites. Click on a tile to learn more.

Portfolio Website
Tech stack:
Next.js
Typescript
Framer Motion
Shadcn UI
React

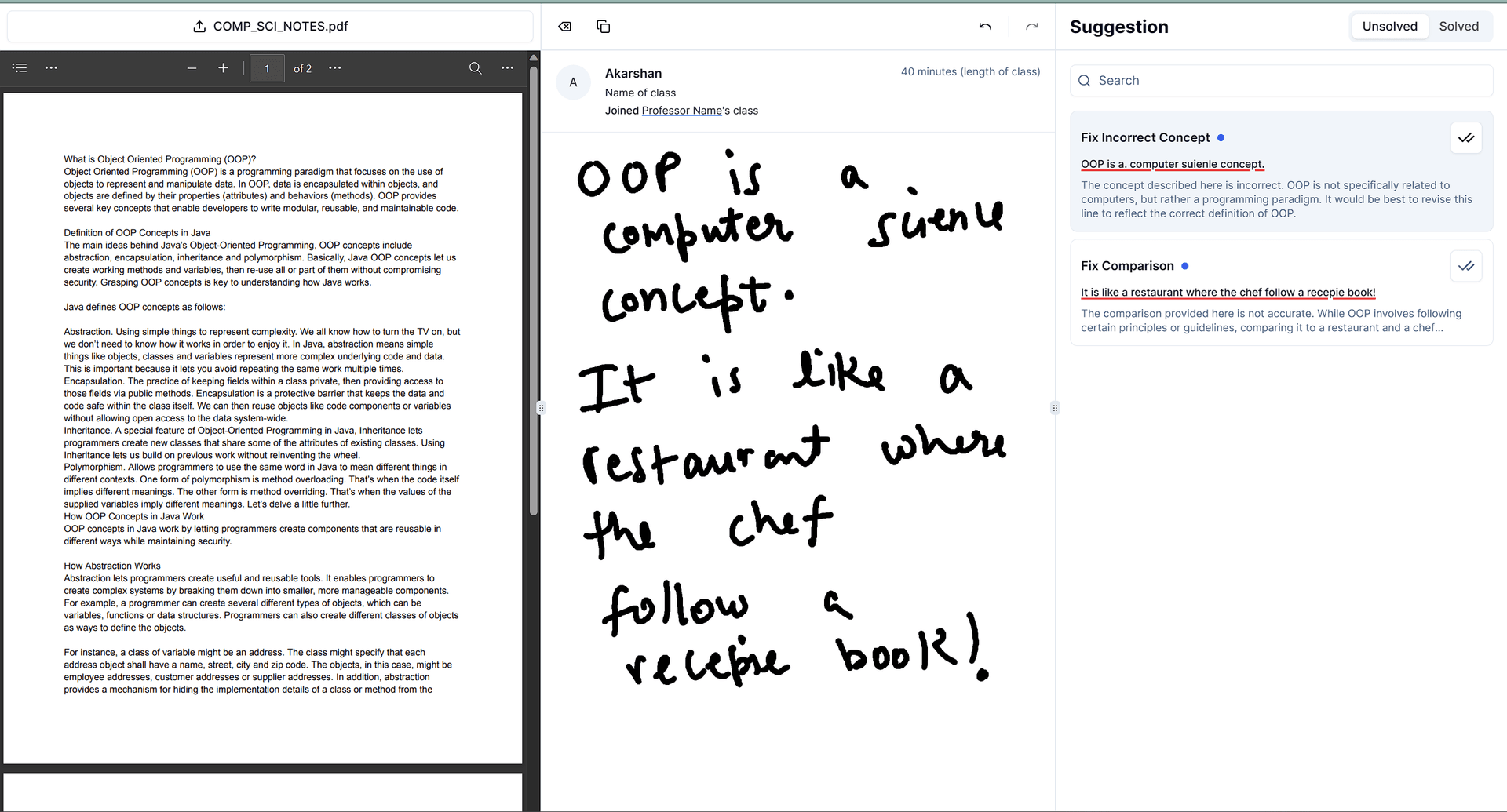
Study Mate
Tech stack:
Next.js
Typescript
PostgreSQL
DrizzleORM
TailwindCSS
Open AI SDK
Shadcn UI

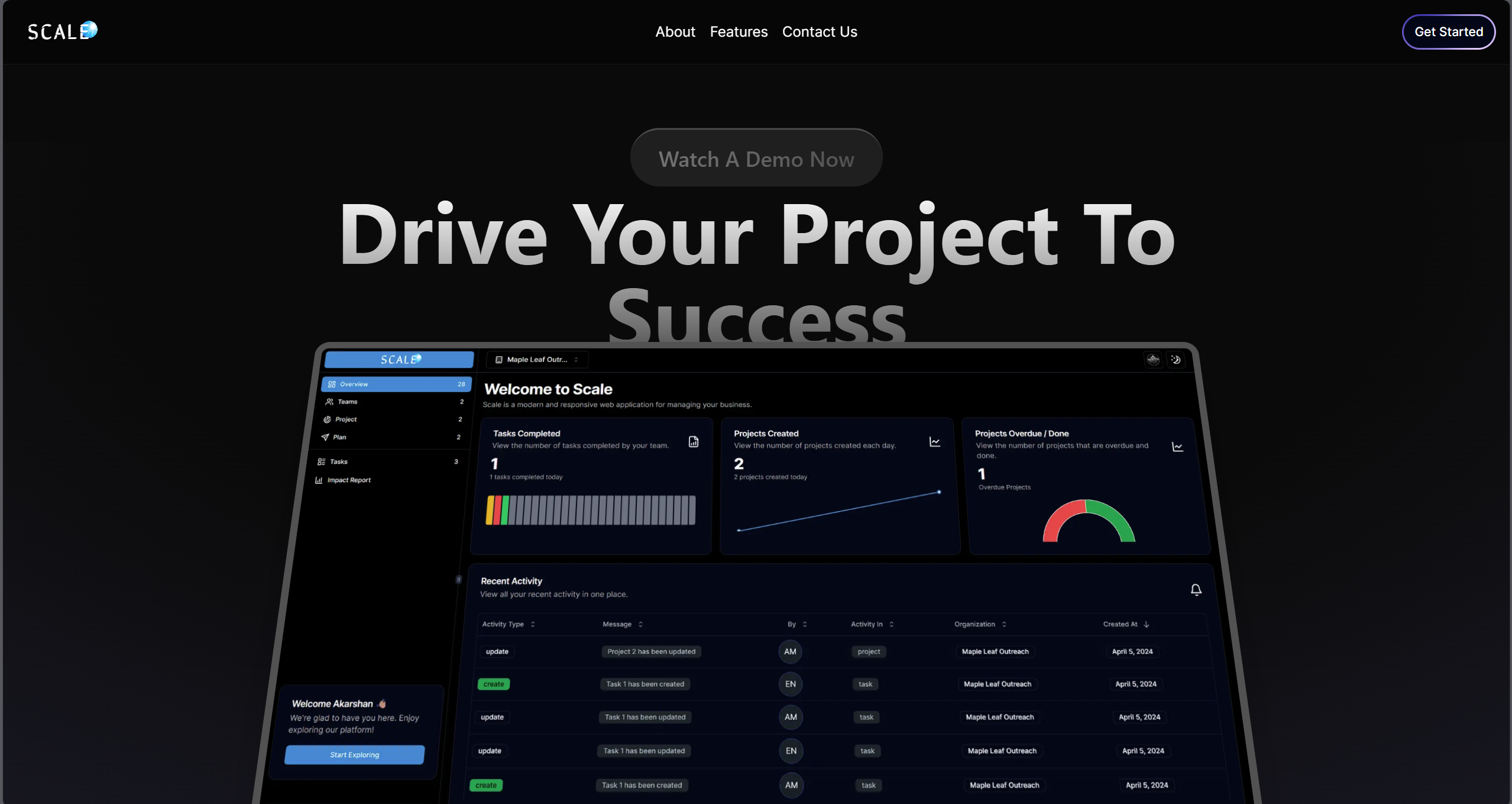
Scale Platform
Tech stack:
Next.js
Typescript
PostgreSQL
DrizzleORM
TailwindCSS
Shadcn UI

Anubhava
Tech stack:
React.js
Express.js
TailwindCSS
MongoDB
Firebase
Node.js

QR Go
Tech stack:
Android Studio
Gradle
Java
Firebase
JUnit